-
手风琴折叠菜单思路shopify liquid
{%- for link in section.settings.menu.links -%} <accordion-disclosure class="accordion"> {% assign link_title_downcase = link.title | downcase %} {% assign page_title_downcase = collec…...
- 0
- 0
- 42
-
Shopify app开发Remix里面如何获取主题列表和在线主题
export async function loader({ request }) { const { session,admin } = await authenticate.admin(request); const themes = await admin.rest.resources.Theme.all({ session: session, }); const mainTheme = t…...
- 0
- 0
- 53
-
Shopify模板页面类型page_type
* 可以表示所有模板页面类型 https://shopify.dev/docs/api/liquid/objects/request#request-page_type Possible values 404 article blog captcha cart collection list-collections customers/account customers/activate_acco…...
- 0
- 0
- 55
-
Shopify app开发常用命令
Shopify app开发命令 查看帮助 shopify app 创建一下新的app shopify app init 重新部署(更扩展或设置重新部署) shopify app deploy 或者 npm run deploy 进入app目录,启动 cd my-new-app shopify app dev 重新设置Shopify app shopify app dev --reset Shopi…...
- 0
- 0
- 226
-
Shopify购物车统计金额
{% comment %} 计算购物车金额 {% endcomment %} {%- assign calculated_total_price = 0 -%} {%- for line_item in cart.items -%} {%- if line_item.requires_shipping -%} {%- assign calculated_total_price = calculat…...
- 0
- 0
- 43
-
使用自定义app调用shopify搜索代码
使用自定义app调用shopify搜索代码 apikey和店铺定制替换,修改css即可使用 <style> /* Add your styles here */ #search-results { display: none; } #clear-search { display: none; cursor: pointer; } .show-results { displ…...
- 0
- 0
- 153
-
Shopify预测搜索predictive search不能使用问题
Shopify预测搜索predictive search不能使用问题 出现这种情况,请看看你的店铺默认语言,如果你的店铺默认语言是汉语,预测搜索暂时不能使用,请改成英文,shopify最新预测搜索暂时不能支持中文。官方说明 https://shopify.dev/docs/api/ajax/reference/predictive-search#supported-languages...
- 0
- 0
- 152
-
shopify通过菜单筛选进入列表后自动调取菜单名字对应的产品变体-手机壳
客户shopify网站手机壳比较丰富,一个手机壳有很多个变体。 现在是通过菜单就行分类,当用户通过菜单进入分类后列出的产品变体默认是这个产品第一个变体。 客户点进产品详情页后还需要重新选择变体,操作比较不方便。 这里我们结合筛选与菜单名字自动筛选出对应的变体,客户进入产品页后自动选中对应的变体,大大提搞了效率,提升用体验 这里是代码记录参考,代码大概解释。获取当前分类的名字、筛选项目…...
- 0
- 0
- 192
-
shopify筛选选项添加图标
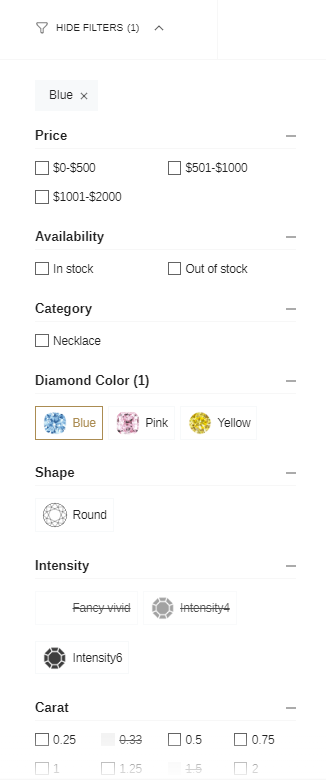
shopify筛选选项添加图标,为了让产品筛选更加美观与直观,以下为我们开发的效果,这里做一下开发记录(这里开发主题为Broadcast,不同主题细节会有区别,大体思路是这样,根据需求修改细节即可) 1、安装Search & Discovery插件,并且根据需要建立好筛选项目 2、为了让每一个选项布局与样式不同,增加可用性。在筛选liquid文件中加入代码 <div class=&q…...
- 0
- 0
- 248
-
shopify菜单加图标
shopify菜单加图标-以下为我们以前开发的案例,这里做一个记录 方法思路: 1、菜单加图标 html图片代码直接加入菜单 2、主题设置里面加入设置入口 header {% schema %}部分配置代码 { "type": "header", "content": "Menu style" },…...
- 0
- 0
- 371
-
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox 我们开发的section模块,功能如下...
- 0
- 0
- 192
-
shopify Ella主题添加变体图像分组
以下是设置变体图像分组的分步说明。 1. 从您的 Shopify 后台,转到Online Store -> Themes 。 2. 找到您要编辑的主题,然后单击“自定义” 。 3. 在编辑器窗口的下拉列表中选择默认产品模板以打开产品页面的主题编辑器。 4. 从产品信息 ->单击添加块-> 选择变体选择器。 6. 选择显示分组的变体图像?启用变体图像分组功能。 7. 在管理中 -&…...
- 0
- 0
- 510
-
Shopify分类页加入tag筛选
shopify现在大部分主题都已经启用了官方的搜索插件“Search & Discovery”,但是官方的筛选插件在tag筛选方面做的不够灵活。在部分情况下我们要使用tag实现更加灵活的筛选(如下图所示)。 如何实现呢。(以下所有代码都不含html与css,需要自己美化) 贴出筛选的代码 {% comment %}输出选择后的tag{% endcomment %} {% if curren…...
- 0
- 0
- 295
-
Shopify Dawn11主题顶部通知加入翻页倒计时
Shopify Dawn11主题顶部通知加入翻页倒计时-实现效果如下 1、编辑主题代码,打开“announcement-bar.liquid”文件-找到290行,添加新blocks 2、加入新的blocks,代码如下 //原先的blocks "blocks": [ { "type": "announcement", "name&…...
- 0
- 0
- 279
-
Shopify主题菜单内显示图片
部分网站有需要再菜单列表前显示图标,如下 如何实现 1、菜单内添加图片html 2、如果不能正常显示,则需要修改代码(删除输出菜单文字,如 childlink.title | escape 改成 childlink.title 。| escape会把html代码转成文字显示)...
- 0
- 0
- 350
-
shopify Dawn10-11主题头部菜单修改成半透明
1、修改Dawn主题设置文件“settings_schema.json” //找到以下代码,在文件13行 { "type": "image_picker", "id": "logo", "label": "t:settings_schema.logo.settings.logo_image…...
- 0
- 0
- 555
-
Shopify检查购物车中是否存在指定商品,符合条件输出内容
在左侧边栏中的“Sections”文件夹下,找到并单击“cart-template.liquid”文件。 {% assign hasProductA = false %} {% assign hasProductB = false %} {% for item in cart.items %} {% if item.product.id == 4433457807456 %} {% assign …...
- 0
- 0
- 89
-
Focal主题二次开发,Quick view快速购买弹窗变体展示方式自定义
Focal主题Quick view快速购买弹窗,默认变体显示方式为 color颜色、有block块(如下图 ),很多情况下color要配置的颜色显示不全,如何吧color换成图片(如下图) 修改方法 1、打开代码编辑 "product.quick-buy-drawer.json" 和 "product.quick-buy-popover.json&qu…...
- 0
- 0
- 180
-
shopify付费主题Color Swatch、Variant image颜色变体、图片变体显示添加新的字段识别
shopify付费主题设置颜色与图片变体一般自动识别自动为“color”“colour”,如何让更多的字段也能被识别显示图片,如下图效果 1、打开主题代码编辑界面(编辑文件en.default.json) 2、添加如下需要识别的字段 原始(Color,Colour)修改后(Color,Colour,颜色,Tray Number,Item,Material,Model)...
- 0
- 0
- 234
-
Shopify swatch变体插件自定义显示变体图片-( GLO Color Swatch,Variant Image)
APP商店搜索“swatch”一般是变体插件。搜索“option”一般是产品选项插件(可以额外设置变体的价格,可以对应多个产品),部分插件是2种功能都有 推荐插件-GLO Color Swatch,Variant Image 设置 简单易于上手,存粹的变体图片设置插件,不同于其他变体插件还有额外的设置插件自己的变体选项的功能,此插件就是存粹的把你需要的变体按钮变成图片或者颜色选择器 设置截图...
- 0
- 0
- 539
-
Shopify如何在页面上添加一个链接调用shopify inbox
我们有时候在联系我们或者blog页面,需要添加一个链接,点击后启用shopify inbox聊天窗口,那么我们如何实现这个小功能呢。方法如下。 方法1 推荐 <a href="#!" id="custom-live-chat">Live chat with us</a> <script> document.getEleme…...
- 0
- 0
- 189
-
shopify liquid语言之for循环小技巧(判断是否是第一个元素)
shopify liquid语言之for循环小技巧(判断是否是第一个元素) forloop.first 这段代码表示循环里面的第一个 {% comment %}以下for循环大概意思,菜单循环,如果是第一个则输出 open{% endcomment %} {% for link in menu.links %} {% if forloop.first %} open {% endif %} {…...
- 0
- 0
- 196
-
小教程-shopify邮费设置
运费规则设置说明 1、设置-Shipping and delivery-Manage 2、创建一个新运输区域(Shipping zone)的运费规则 (1)新建一个运输区域(Shipping zone) (2)输入地区(可以根据你的需求选择一个或者多个国家地区) (3)如果国家地区不能选中,则说明此国家地区已经在其他shipping zone里面,如下方法编辑大区,取消特定国家勾选然…...
- 0
- 0
- 241
-
小教程-shopify分类(Collections)如何手动排序产品
进去shopify后台 产品 ——分类 在分类编辑页面,排序方式选择如图所示,然后按住“6个点”图标就可以拖动排序了。...
- 0
- 0
- 355
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!