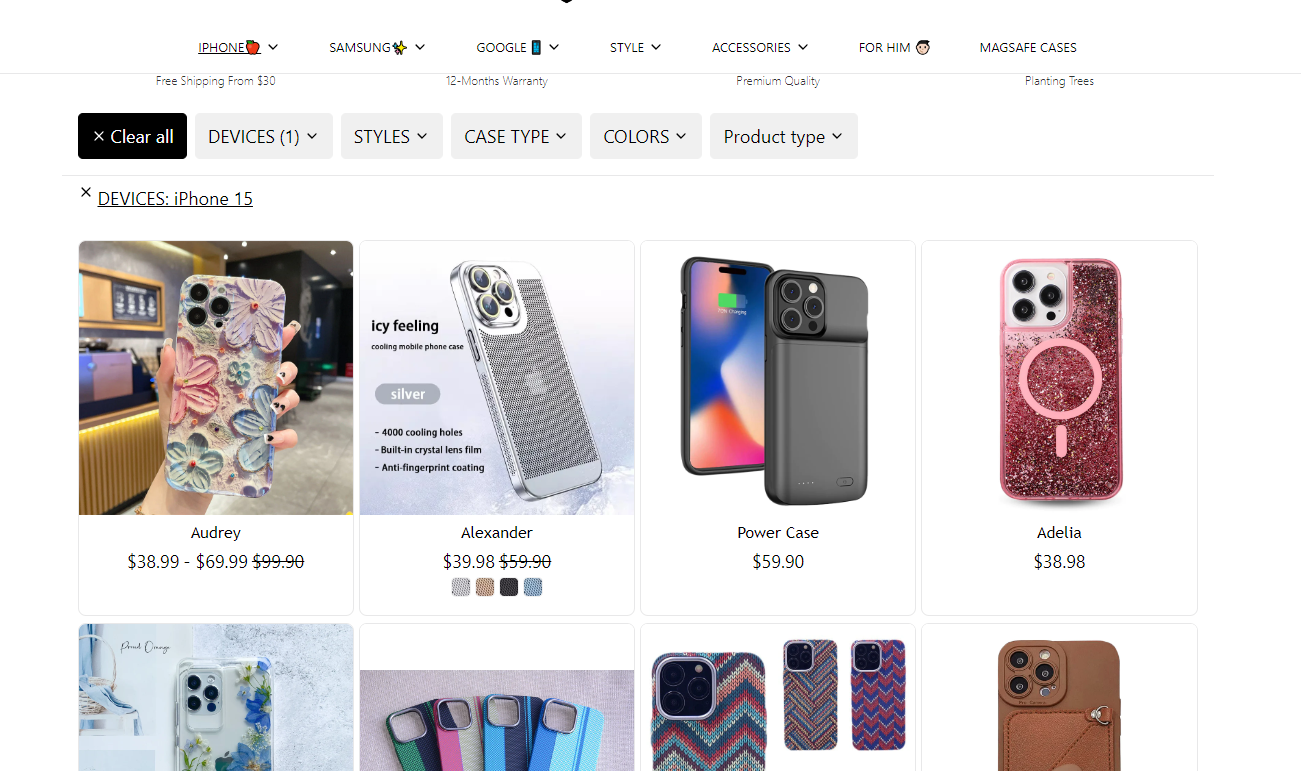
客户shopify网站手机壳比较丰富,一个手机壳有很多个变体。
现在是通过菜单就行分类,当用户通过菜单进入分类后列出的产品变体默认是这个产品第一个变体。
客户点进产品详情页后还需要重新选择变体,操作比较不方便。
这里我们结合筛选与菜单名字自动筛选出对应的变体,客户进入产品页后自动选中对应的变体,大大提搞了效率,提升用体验

这里是代码记录参考,代码大概解释。获取当前分类的名字、筛选项目名字,如果2个相同,则通过js自动点击当前筛选项,筛选出对应的变体商品(不同主题稍做修改)
<input type="checkbox" id="Filter-{{ filter.param_name }}-{{ forloop.index }}">
<span>{{ filter_value.label }}</span>
<span>{{ filter_value.count }}</span>
{% assign collection_title = collection.title | downcase %}
{% assign filter_value_label = filter_value.label | downcase %}
{% if collection_title == filter_value_label %}
<script>
// 在页面加载后自动点击(选中)复选框
window.onload = function() {
var checkedInput = document.getElementById('Filter-{{ filter.param_name }}-{{ forloop.index }}');
checkedInput.click(); // 触发点击事件
};
</script>
{%- endif %}


