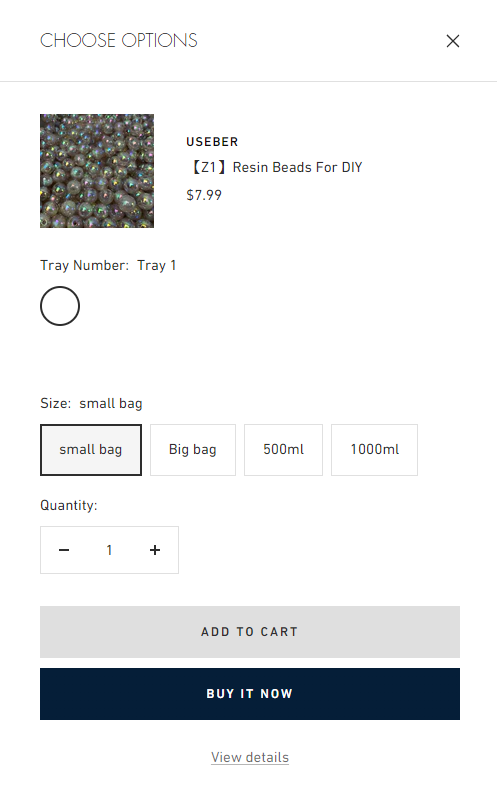
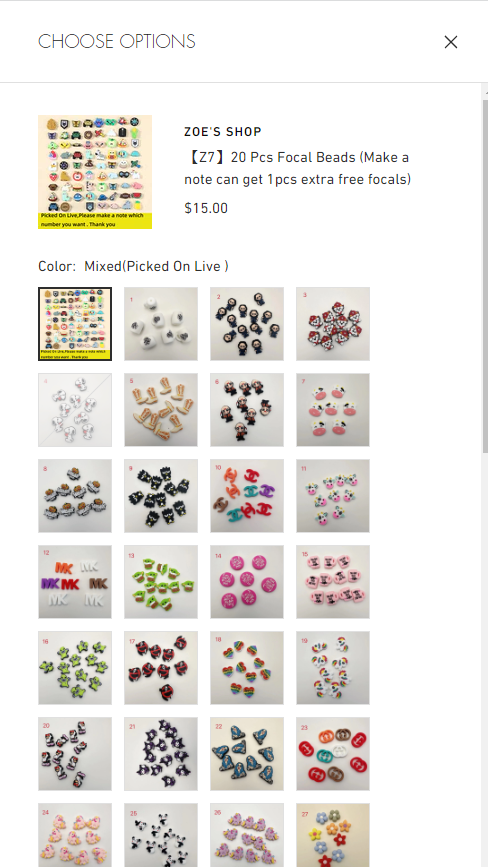
Focal主题Quick view快速购买弹窗,默认变体显示方式为 color颜色、有block块(如下图 ),很多情况下color要配置的颜色显示不全,如何吧color换成图片(如下图)


修改方法
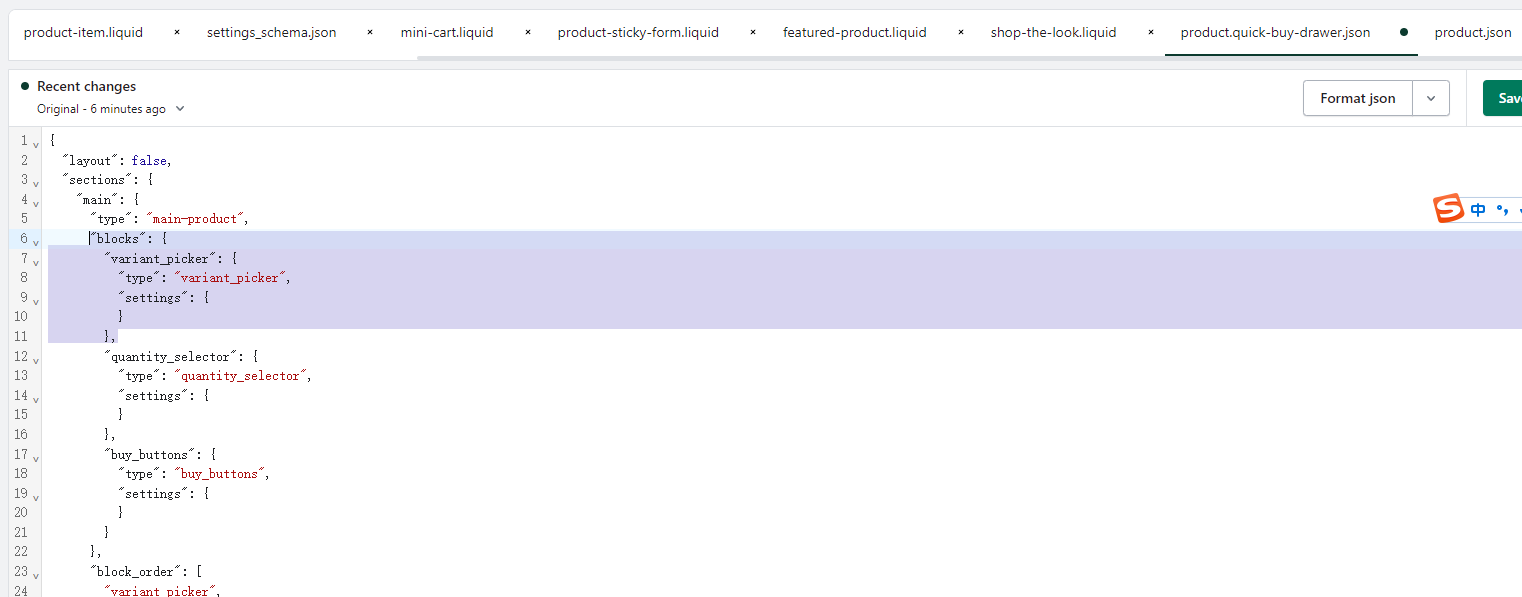
1、打开代码编辑 “product.quick-buy-drawer.json” 和 “product.quick-buy-popover.json”,分别是电脑与手机弹窗,修改的代码一样

//原来的代码如下
"blocks": {
"variant_picker": {
"type": "variant_picker",
"settings": {
}
},
//修改成这样
"variant_picker": {
"type": "variant_picker",
"settings": {
"hide_sold_out_variants": false,
"selector_mode": "block",
"color_mode": "variant_image",
"size_chart_page": ""
}
},


