推荐文章
-
Shopify网站数据克隆移植插件-AClone: Backup & Duplicate
免费版可以在店铺之间克隆复制,产品、分类、页面、blog、客服等数据,一键操作不需要导出文件 如果需要体验跟多克隆插件 APP商城搜索关键字"clone"...
- 0
- 0
- 319
-
Shopify实现多级分销(Affiliate)功能-使用插件(BixGrow: Affiliate Marketing)
Shopify分销(插件搜索“Affiliate”)插件选择很多,但是大部分分销插件都只能实现一个等级的分销。如果我们要做多级分销(每一层级佣金比例不同),如何实现呢? 在这里推荐一个插件“BixGrow: Affiliate Marketing” 此插件可以实现多级分销。并且在低层级分销达到一定条件后(条件在后天有多种选择),可以自动加入高层级分销。 1、设置分销层级,具体添加步骤很简单,这里不…...
- 0
- 0
- 758
-
shopify产品详情页通过代码实现手机端按钮悬浮显示
在手机端很常见的效果,页面滑到到一定的位置,购物车按钮在底部悬浮显示(详细效果演示请看下面的视频) 如何不使用插件,直接代码实现这种效果呢?我们以shopify默认dawn主题为例(其他主题自行修改相关细节) 方法B-适用于Shopify1.0、2.0所有模板,在代码编辑器插入(按钮代码使用主题自带) 下面是需要用到的相关代码 CSS代码,可以插入到.css文件里面。如果直接插入网页,请插入在&l…...
- 0
- 0
- 685
-
手风琴折叠菜单思路shopify liquid
{%- for link in section.settings.menu.links -%} <accordion-disclosure class="accordion"> {% assign link_title_downcase = link.title | downcase %} {% assign page_title_downcase = collec…...
- 0
- 0
- 33
-
Shopify app开发Remix里面如何获取主题列表和在线主题
export async function loader({ request }) { const { session,admin } = await authenticate.admin(request); const themes = await admin.rest.resources.Theme.all({ session: session, }); const mainTheme = t…...
- 0
- 0
- 51
-
Shopify模板页面类型page_type
* 可以表示所有模板页面类型 https://shopify.dev/docs/api/liquid/objects/request#request-page_type Possible values 404 article blog captcha cart collection list-collections customers/account customers/activate_acco…...
- 0
- 0
- 53
-
Shopify app开发常用命令
Shopify app开发命令 查看帮助 shopify app 创建一下新的app shopify app init 重新部署(更扩展或设置重新部署) shopify app deploy 或者 npm run deploy 进入app目录,启动 cd my-new-app shopify app dev 重新设置Shopify app shopify app dev --reset Shopi…...
- 0
- 0
- 220
-
Shopify购物车统计金额
{% comment %} 计算购物车金额 {% endcomment %} {%- assign calculated_total_price = 0 -%} {%- for line_item in cart.items -%} {%- if line_item.requires_shipping -%} {%- assign calculated_total_price = calculat…...
- 0
- 0
- 43
-
使用自定义app调用shopify搜索代码
使用自定义app调用shopify搜索代码 apikey和店铺定制替换,修改css即可使用 <style> /* Add your styles here */ #search-results { display: none; } #clear-search { display: none; cursor: pointer; } .show-results { displ…...
- 0
- 0
- 151
-
Shopify预测搜索predictive search不能使用问题
Shopify预测搜索predictive search不能使用问题 出现这种情况,请看看你的店铺默认语言,如果你的店铺默认语言是汉语,预测搜索暂时不能使用,请改成英文,shopify最新预测搜索暂时不能支持中文。官方说明 https://shopify.dev/docs/api/ajax/reference/predictive-search#supported-languages...
- 0
- 0
- 152
-
shopify通过菜单筛选进入列表后自动调取菜单名字对应的产品变体-手机壳
客户shopify网站手机壳比较丰富,一个手机壳有很多个变体。 现在是通过菜单就行分类,当用户通过菜单进入分类后列出的产品变体默认是这个产品第一个变体。 客户点进产品详情页后还需要重新选择变体,操作比较不方便。 这里我们结合筛选与菜单名字自动筛选出对应的变体,客户进入产品页后自动选中对应的变体,大大提搞了效率,提升用体验 这里是代码记录参考,代码大概解释。获取当前分类的名字、筛选项目…...
- 0
- 0
- 191
-
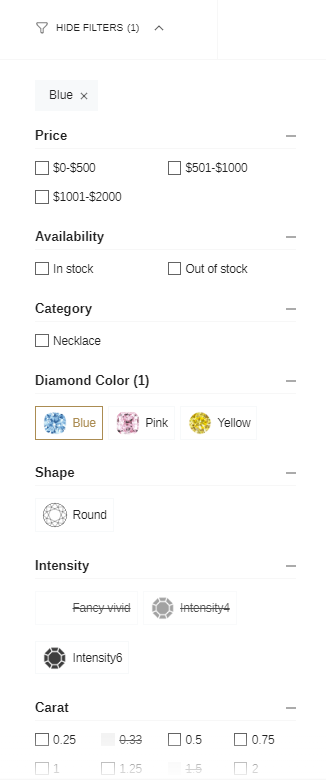
shopify筛选选项添加图标
shopify筛选选项添加图标,为了让产品筛选更加美观与直观,以下为我们开发的效果,这里做一下开发记录(这里开发主题为Broadcast,不同主题细节会有区别,大体思路是这样,根据需求修改细节即可) 1、安装Search & Discovery插件,并且根据需要建立好筛选项目 2、为了让每一个选项布局与样式不同,增加可用性。在筛选liquid文件中加入代码 <div class=&q…...
- 0
- 0
- 246
-
shopify菜单加图标
shopify菜单加图标-以下为我们以前开发的案例,这里做一个记录 方法思路: 1、菜单加图标 html图片代码直接加入菜单 2、主题设置里面加入设置入口 header {% schema %}部分配置代码 { "type": "header", "content": "Menu style" },…...
- 0
- 0
- 367
-
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox 我们开发的section模块,功能如下...
- 0
- 0
- 187
-
shopify Ella主题添加变体图像分组
以下是设置变体图像分组的分步说明。 1. 从您的 Shopify 后台,转到Online Store -> Themes 。 2. 找到您要编辑的主题,然后单击“自定义” 。 3. 在编辑器窗口的下拉列表中选择默认产品模板以打开产品页面的主题编辑器。 4. 从产品信息 ->单击添加块-> 选择变体选择器。 6. 选择显示分组的变体图像?启用变体图像分组功能。 7. 在管理中 -&…...
- 0
- 0
- 502