这篇文章是完整的 Shopify 优化指南,分为多个部分,并带有指向详细指南和案例研究的链接。我与Shopify 优化专家Speed Boostr的开发人员合作编写了这篇文章。
我拥有多年优化 Shopify 网站、深入研究技术细节、进行案例研究、在论坛中讨论以及与开发人员交易策略的第一手经验。
我的目标是帮助您使您的 Shopify 网站更快、更成功✊
如果您想让专业人士优化您的网站,我推荐 Speed Boostr。
如果您更喜欢在内部优化您的网站,我也为您提供了相关信息 –即使您不是开发人员,您也可以执行我将在此处向您展示的许多内容,以提高您今天的网站速度。
在本指南中
如何加速 SHOPIFY 网站
顶级:减少页面重量,加载更少的文件,减少对第 3 方资源的依赖。
本指南是关于这 3 条原则以及如何在不损失质量或功能的情况下进行优化的。
让您的网站更快已被证明可以增加转化率、改善 SEO 并提供更好的用户体验。这是为您的客户提供良好购物体验的关键因素。
请在此处查看数据支持的优化案例研究,了解性能优化的好处。
加载速度要点
什么是加载速度及其影响因素?
现代网站是来自各种来源的文件、图像和脚本的复杂组合,以生成您在浏览器中看到的内容。
加载速度是网站页面从托管这些资源的服务器加载这些资源所需的时间。
影响加载速度的关键因素有:
- 页面上文件的权重
- 加载的资源数
- 这些资源的加载位置(在您自己的服务器上与应用程序等第三方服务器上)
- 加载这些资源的服务器的速度和当前负载
- 用户的位置相对于托管内容的服务器的位置
- 用户的互联网连接速度
速度与转化
电子商务网站不同于常规网站。假设您的目标是最大限度地提高转化率和销售额,您将希望向您的网站添加一些内容以帮助获得更多销售额(评论应用程序、追加销售、精美图片、视频等)。
这些额外的资源需要时间来加载。我们使用的优化策略有助于减少延迟时间(有时甚至可以消除某些部分的延迟时间),但我们的总体理念是尽可能优化但不要删除功能只是为了在性能分析工具上获得分数。
分析工具和评分系统
如果您使用的是不是专门针对电子商务网站的通用分析工具,那么如果您的 Shopify 网站运行良好,您可能不会获得高分。没关系,因为分析工具的分数通常不等于加载速度,它们是抓取您网站并根据检测到的潜在优化问题/机会给出分数的应用程序。
我建议从 Shopify Analyzer 开始,以快速查看专门针对 Shopify 的优化问题,以及有关如何解决这些问题的提示和指南。
几年前,在努力寻找专门针对 Shopify 网站的良好分析工具后,我创建了 Shopify Analyzer。通过数据收集和其他开发人员的帮助,它已经发展成为衡量 Shopify 网站性能问题的首选应用程序。
它并不完美,没有任何分析工具是完美的,但它是一种快速发现 Shopify 网站优化机会并了解如何修复它们以提高加载速度的方法。
您可以用来帮助完成优化任务的其他一些工具是WebPageTest.org、 Pingdom、GTmetrix和PageSpeed Insights。
如果您曾经对自己的PageSpeed Insights分数感到沮丧,请阅读关于适用于 Shopify 的 Google PageSpeed Insights 的真相和案例研究:Google PSI 分数不等于页面加载速度。这些帖子深入探讨了该工具、它的使用方式、它的优点以及它的缺点。
您可能还想知道提高您的 PageSpeed Insights 分数是否会提高您的加载速度,这取决于……请参阅此案例研究以获取答案。
我认为 PageSpeed Insights 是您优化工具箱中的一个有用工具,但我看到太多使用 Shopify 网站的人沉迷于它并删除应用程序或为不必要的项目付费只是为了尝试获得更高的分数,而没有实际改进他们的加载速度。
Shopify Speed Tool和 PageSpeed Insights 使用相同的分析引擎 (Google Lighthouse),因此您可能会看到相似的分数。这些工具的分数在很大程度上取决于您使用的面向商店的应用程序,并且分数不等于速度,所以如果您没有获得高分,请不要认为您做错了什么……这不是成绩单。
您可能会惊讶地发现,大多数成功的 Shopify 网站 Speed Boostr使用这些通用工具的得分在 20 到 40 之间。最后,分数主要取决于您选择使用的店面应用程序。
要了解 Shopify 网站上下文中的加载速度和不同工具,请参阅了解加载速度 + 分析工具和 Shopify 评分。
如果您正在计划一个优化项目,我会查看Shopify 优化常见问题解答 – 优化站点时的期望和Shopify 性能基准 + 数据分析 + 平均速度增益。
计算负载速度
没有任何工具是完美的,因为每次加载页面时网站的速度都会发生变化,并且取决于很多因素(我之前在加载速度的关键点中提到的要点)。
在测试了我们能找到的所有工具之后,Speed Boostr 开发人员和我选择了WebPageTest.org作为优化项目之前/之后最可靠的加载速度基准测试。
我们喜欢将加载速度作为关键基准,因为您的网站访问者不关心您在分析工具上的分数,他们关心网站加载的速度。
从理论上讲,减少页面重量或页面上加载的文件数量也会使网站加载速度更快。这就是为什么像Shopify Analyzer这样的优秀分析工具非常适合与纯加载速度结合使用。如果您通过 Shopify 分析器运行您的网站并清除那里的优化警告,您的网站很可能因此会更快。
✅ SHOPIFY 优化清单
Shopify Analyzer是优化 Shopify 网站的最佳起点,但您可以通过以下清单来确保您涵盖了优化的所有要点:
- 图像优化
- 延迟加载
- 视频优化
- 文件优化
- 应用优化
- 主题优化
- 控制台错误
- 安培
如果您不是开发人员,请先阅读如何安全地编辑您的 Shopify 模板,然后再编辑您网站上的任何代码。
1.图像优化
在图像优化中需要寻找 3 个组成部分:
- 压缩
- 服务器上的图像大小
- 文件类型
请参阅本 Shopify 优化指南中的图像优化部分,了解如何检查和解决这些问题。如果您想快速取胜而不需要编码,请查看如何在 Shopify 上压缩图像。
2.延迟加载
我个人已经看到仅延迟加载图像就可以将速度提高 30% 以上。
– Douglas,Speed Boostr 开发人员
延迟加载(或“延迟屏幕外图像”)是一种性能优化技术,它在用户向下滚动页面时加载图像,而不是在初始页面加载期间加载图像。
如果页面上加载了大量图像,这种单一策略可以显着提高加载速度。
请参阅如何在 Shopify 上延迟加载图像以使您的网站更快地实施。
3. 视频优化
视频通常是网站上负载最重的单一资源。视频也是网站上最吸引人的元素之一。
通过使用延迟视频加载,您可以拥有没有性能滞后的视频。该链接将向您展示一个示例 + 一个实施指南。该策略是仅在用户准备就绪时加载视频,而不是在网站其余部分加载时的初始页面加载期间。
视频通常比网站页面的整个其余部分更重,因此通过使用该策略,您可以将页面重量减半,从而使您的网站加载速度更快。
自动播放视频不利于性能 + 惹恼一些用户,并且由于视频需要大量数据,一些设备限制自动播放。我建议允许用户在需要时选择播放视频。
4.文件优化
您可以压缩 CSS、JavaScript 和 Liquid 文件,使它们加载速度更快并且功能完全相同。图像也是文件,还有一些其他技术可以优化文件,但为了标准优化技术,这里的文件优化指的是压缩/缩小文件。
简单的方法是使用File Optimizer Shopify 应用程序。
如果你想使用 appless,你可以使用Shopify Analyzer来检测未压缩的 CSS 和 JavaScript 文件,然后备份这些文件,然后通过像Minifier.org这样的压缩器工具运行它们,并将输出保存到你的主题文件中。
对于在没有应用程序的情况下缩小 Liquid 文件,我还没有找到一个好方法,所以如果你不使用文件优化器,你可以只缩小你的 CSS 和 JS 文件,或者如果 Liquid 文件没有太多混合液态代码,您可以通过从文件中提取 JS / CSS 块,缩小它们,然后将它们放回原处来分离它们。
使用的一种古老策略称为文件串联,或将各种文件组合成一个文件以加载更少的资源。我不推荐这个。当时的想法是加载更多的资源意味着更多的来回访问服务器以检索文件,但现代浏览器异步下载文件,因此可以同时下载多个文件。
文件串联实际上会使您的网站变慢(参考:Combining JS / CSS Can Make Your Site Load Slower)。这也让未来的开发人员在您的网站上工作变得痛苦,并且对于像 Shopify 这样的主题网站,它增加了您在网站上加载不需要的代码的机会,因为所有代码都被合并到更少的文件中。
大多数新的 Shopify 主题都擅长文件优化,但未缩小的 CSS 和 JS 文件在活跃站点中仍然很常见。
5. 应用优化
应用程序很棒,但要有策略地使用它们,因为添加与您的店面交互的应用程序通常会增加加载时间,因为您正在添加更多需要加载的资源,通常来自第 3 方(您的网站托管服务器以外的服务器)。
应用优化的第一步是确保您拥有尽可能少的应用。确保没有冗余,并确保您没有安装不活动的应用程序。对于其余应用,请使用我们的Shopify 应用优化指南中的应用延迟加载过程。这可能是提高性能的一种非常有效的方法。我已经看到加载时间、页面重量和服务器请求仅使用此过程就减少了多达 50%
– Douglas,Speed Boostr 开发人员。
要了解应用如何影响加载速度,请参阅Shopify 性能案例研究 – 应用如何影响加载速度。
删除不必要的店面应用程序,但请记住,如果某个应用程序可以帮助您赚更多钱或建立客户群,那么它可能值得保留,无论它对评分工具有何影响。
尽你所能优化你能做的,并且接受性能和引人入胜的功能是平衡的。甚至 Amazon 在 PSI 上的得分也不高(通过PageSpeed Insights运行 amazon.com 自己看看),这是因为 PageSpeed Insights 得分不如提供出色的客户体验重要。
应用程序优化通常需要开发人员,但您可以做的一件事是注意,当您删除应用程序时,它会立即失去对您商店的访问权限,因此如果该应用程序在您的主题中添加了代码,那么您需要删除该代码。您可以联系该应用程序或阅读您的 theme.liquid 文件(最常见的地方)以查看是否还有剩余代码。
我喜欢用来降低应用程序速度滞后的编码策略是有条件地仅在需要的地方加载应用程序代码。例如,如果您有一个只在产品页面上加载的评论应用程序,那么您应该只在产品模板中加载该代码,而不是网站上的每个页面(这很常见)。要了解如何有条件地加载应用程序,请查看本指南Shopify Liquid 课程:有条件地加载应用程序。
请在此处查看完整的应用优化指南:Shopify 应用优化指南 。
6.主题优化
主题优化涵盖的范围很广,但这里我要说的是开发人员使用的一些尚未涉及的常见附加技术。
拥有优化主题的最佳方式是从头开始构建一个。拥有自己的主题,而不是使用带有适用于数千家商店的额外代码的模板化主题,意味着您可以在基础级别最大限度地优化网站,并采用您在公共主题中无法做到的策略。如果您想要从头开始构建网站,请联系 Speed Boostr。
对于不使用自定义主题的商店,请根据您的主题检查以下这些策略。
预加载是一种在页面上预加载某些资产的技术,可以加快页面到页面的导航速度。
库是用于协助您网站上其他功能的代码块。例如,jQuery是一个通用库,它使编写某些 JavaScript 功能变得更加容易……但代价是您必须加载此额外资源。很多时候不需要 jQuery——如果您的主题的开发人员致力于性能优化,他们可能只编写“vanilla JavaScript”,编写代码而不依赖第 3 方库。
您可以调查您的 theme.liquid 文件以查看包含哪些库。您也许可以不再依赖它们,但如果它融入您的主题,则可能是一个更大的项目,不值得为了性能提升而获得 ROI。
字体也是占用空间的文件。要优化性能,请使用“网络安全”字体。这些字体被接受为大多数系统上的标准安装,因此无需下载其他字体。有关更多示例和更多信息,请参阅CSS 字体系列和 Web 安全字体说明。
如果你想使用特殊字体,我建议使用谷歌字体,因为如果网站访问者过去访问过一个具有相同字体的网站,他们有可能已经在他们的系统中缓存了字体,所以他们没有重新下载。注意:您仍然会在性能工具中看到警告,因为这些工具会在第一次检查加载,但在现实生活中,这些工具通常不需要重新下载。
Liquid是 Shopify 主题用于从您的商店检索数据以显示在您的网站上的模板语言(产品、图像等)。
您可能需要 Shopify 开发人员来调查您的代码以查找 Liquid 低效率问题,但我不会经常看到这些问题,因此我会将其排在优先级列表的低位。
Shopify 文档中关于提高速度的示例:
如果您想按价格对集合中的产品进行排序,您应该在循环遍历集合中的产品之前执行此操作,而不是将其作为循环代码的一部分。这是因为每个产品的产品顺序不会改变,计算产品顺序会增加请求的处理时间。
通过深入研究文件的加载方式(例如查看WebPageTest.org中的“瀑布视图” ),您可以识别大问题或瓶颈并修复它们。这是一个示例 –案例研究:我们如何将产品页面上的服务器请求减少 83%。
这是另一个示例,其中开发人员能够删除 1500 多个额外请求:案例研究:我们如何删除集合页面上的 1,543 个浪费的服务器请求。
一般来说,如果您使用的是新的专业 Shopify 主题,您选择的主题对加载速度不是一个重要因素,因为任何主题都可以优化。
使用主题,与应用不同,您可以访问所有主题代码,因此您可以根据需要调整代码。有些主题开箱即用地进行了更好的优化,有些主题效率低下,优化起来可能很痛苦,但对性能影响最大的通常是图像、视频和第 3 方应用程序。
我总是建议选择一个专业/付费的 Shopify 主题,以符合您对网站感觉的看法,然后根据需要进行优化,但有关主题的一些建议,请参阅 Recommended Shopify Themes and Developers for a Fast Site That Converts。
7. 控制台错误
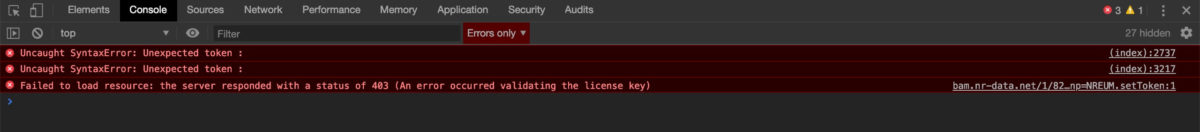
您可以快速检查以查找站点上的潜在问题,即查找控制台错误。控制台是指浏览器为了帮助调试站点问题而必须具备的开发者控制台。
以下是控制台在网站上显示错误的示例:

控制台错误可以揭示损坏的代码、低效率、旧的应用程序代码加载等。如果您不熟悉开发控制台,请参阅查找和修复控制台和 JavaScript 错误。
8. AMP(加速移动页面)
这些页面在编码、文件大小和第 3 方插件方面有严格的指导方针,并且可以在谷歌服务器上缓存并在从谷歌搜索访问时立即加载。AMP 页面也被精简,因此通常加载速度比常规主题文件快。从此处的官方 AMP 项目了解 AMP 。
将 AMP 集成到您的网站需要一个应用程序,我最喜欢的是Shop Sheriff 的 AMP。
有些人喜欢 AMP,有些人不喜欢,它并不适合所有人。
如果您的网站上有很多自定义项、应用程序和功能,您可能会发现它的局限性太大。对于电子商务网站,我个人更喜欢 AMPing 博客页面,可能还有收藏页面(取决于网站),但如果您使用应用程序和自定义代码来获得更多销售,则很少使用产品页面。
您需要开发人员来全面优化 Shopify 网站。AMP 或文件优化器等应用程序可以帮助完成某些任务,但对于大多数主题优化,您需要人工来分析代码和加载的资源
如果您想了解适用于 Shopify 的 AMP 并进行试用,请参阅此适用于 Shopify 的 AMP 指南。您可以在不更改实际网站的情况下试用 AMP,先进行预览。
超越标准优化
优化将帮助您的网站更高效地运行并加载更快,但并非所有内容都可以优化。
例如,如果您正在加载一个向您的页面添加额外资源的第 3 方应用程序,那么加载速度将比您将应用程序功能直接编码到您的主题中慢。可能需要一个应用程序,例如,如果您需要将信息存储在服务器上的数据库中,但如果您只是加载从商店中提取数据的功能,或者只是与用户交互而不需要存储数据,那么请查看将该应用程序功能直接编码到您的主题中。
Speed Boostr 的开发人员可以分析您的应用程序并确定它们是否可以用主题代码替换,但一般来说,如果您要长期存储数据(如评论、与单独界面通信的聊天框),那么您需要一个应用程序/服务器,如果没有,那么您可以将其编码到主题中。
无头架构
如果您有大量预算,您可以做的另一件事是使用无头架构策略(保持前端和后端分离)构建自定义站点。您基本上是在您的服务器上构建自己的网站,完全优化并在您的控制之下,然后使用 Shopify API 在您需要的地方加载您需要的数据。这与标准 Shopify 流程形成对比,在标准流程中,您使用主题来展示设计,从 Shopify 的后端加载。
使用无头架构/静态站点技术,您可以在服务器上预编译代码、预加载资产和控制缓存,并且基本上可以立即加载页面。
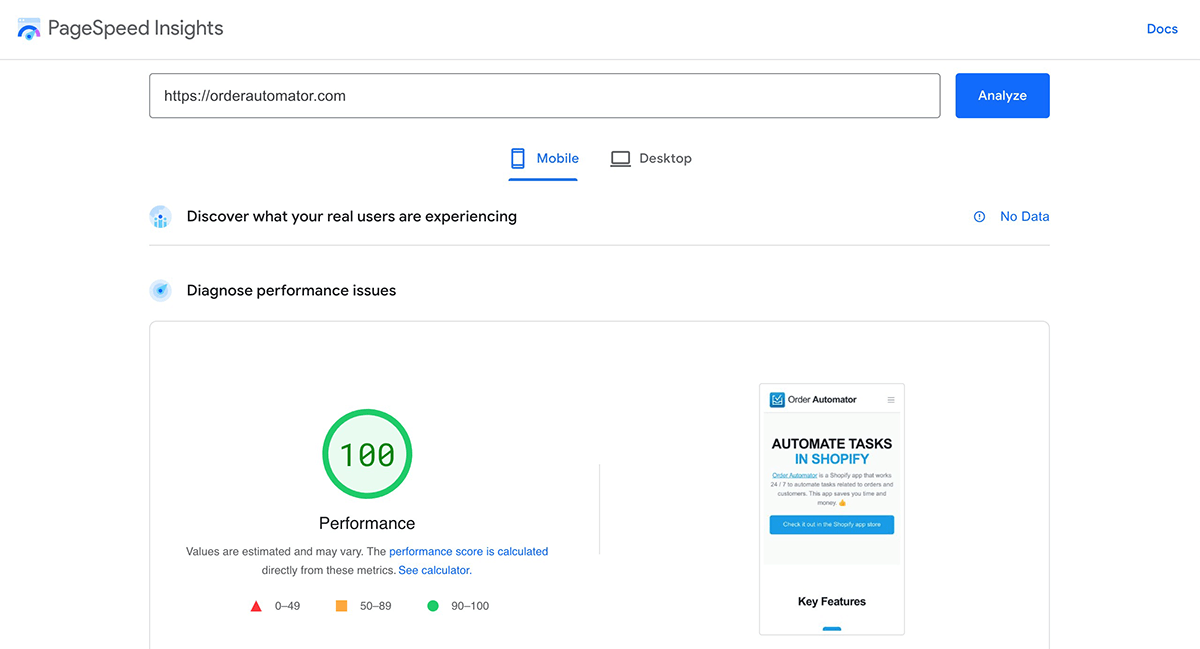
这是我使用此策略构建的网站示例:orderautomator.com。该网站在 PageSpeed Insights 上得分为 100,加载速度快,并且在浏览页面时速度接近即时。
任何在折叠下方加载的图像或视频(加载屏幕时在设备视图下)都可以添加而不影响页面加载或分数,因为它们可以延迟加载。而且任何功能都可以直接编码到网站中,因为可以控制整个堆栈,而不是像使用标准 Shopify 主题设置那样只控制前端。
我使用Gatsby 框架构建了它,猜猜有什么构建类似 Shopify 网站的指南,您可以在其中创建网站,然后使用 Shopify API 与您的商店进行交互。
您可能无法在 Shopify 网站上使用 PageSpeed Insights 获得 100 分,但如果您打算使用该工具提高分数,请联系Speed Boostr进行 PageSpeed Insights 审核。
我知道至少有几个 Speed Boostr 开发人员有使用 Gatsby 构建类似该示例的网站的经验,因此如果您有兴趣构建一个超快速的无头商店,他们可能会提供帮助。
如果您想了解有关 Shopify 的无头架构的更多信息,请参阅无头商务 Shopify:值得做吗?
概括
尽可能优化以降低网站上的页面重量和文件加载,但不要为了在任何性能分析工具中获得更高的分数而牺牲功能。
使用Shopify Analyzer开始您的 Shopify 优化之旅。
如果您在内部进行优化项目,请使用此完整的 Shopify 优化指南。
如果您更愿意聘请专家进行性能优化,请联系 Speed Boostr进行免费分析,看看他们如何为您提供帮助(他们还可以自定义主题、添加功能和构建应用程序)。
祝你好运,我希望你有一个伟大的一年,在你的商店中实现指数级的销售增长!??